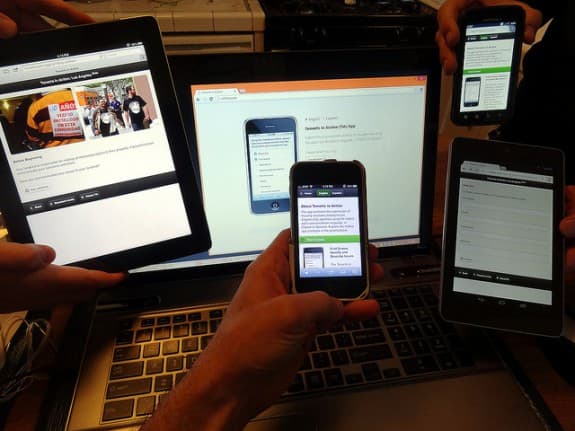
Native App vs Hybrid App vs Web App vs Cross Platform – Hvilken er den bedre tilgang?
Native er altid den bedste tilgang! Men: Der kræves en stor indsats og budget for at opbygge applikationer til alle de forskellige platforme (iOS, Android, Windows Phone, Web).
Så der er forskellige tilgange til at oprette mobilapps. Disse er:
- Native apps
- Webapps
- Hybride apps
- Tvær platform
Jeg vil forklare det i denne rækkefølge (top til bund), så det er lettere at forstå forskellene.
Her et indblik i alle disse muligheder og deres fordele og ulemper:
Native Apps – den bedste oplevelse
Native Apps giver dig langt den bedste oplevelse.
Næsten alle succesrige apps derude er baseret på iOS eller Android. Du finder ikke så meget af gode apps indbygget i andre tilgange. I det mindste når det kommer til B2C (Apps til forbrugere som Facebook, WhatsApp osv.).
Fordele:
- super hurtig : Native software kører super hurtigt. Selv spil kan udvikles og bruges (det bedste eksempel er selvfølgelig Temple Run.
- Optimeret til platformen : iOS-apps er optimeret til iPhone og iPad, og Android er optimeret til Android-enheder (det lyder trivielt, men kun hvis du aldrig har hørt om de andre udviklingsmetoder som Hybrid eller Cross Platform)
- Meget god grænseflade til Smartphone / Tablet-funktionerne : Ting som gyroskop, accelerometer, hukommelse, kamera, berøring osv. Er let tilgængelige. Der er ingen forsinkelse i brugen, og alle funktioner kan bruges.
Ulemper:
- Udviklere til hver platform er nødvendig : Hvis du vil have en Android-app, skal du bruge en Android-udvikler. Hvis du vil have en iOS-app, skal du bruge en separat iOS-udvikler. Hvis du har brug for et Windows-program, skal du have en Windows Phone-udvikler. Hvis du har brug for en ekstra webapplikation, skal du bruge en webudvikler.
- Omkostningsstigninger : Det er næsten ikke muligt at dele kode mellem applikationerne (iOS, Android, Windows Phone, Web osv.). Dette betyder, at du bliver nødt til at skrive koden næsten fra bunden til hver version. Dette vil igen også betyde, at omkostningerne vil stige.
- Tid til udvikling øges : Hver platform skal udvikles og testes separat. For eksempel: Android har mange forskellige mobile enheder (Samsung, Google osv.) Og også forskellige skærmstørrelser. Det betyder, at der er brug for meget tid til at teste hver enhed og sikre, at den fungerer problemfrit på de specifikke enheder. Dette skal gentages med alle platforme.
Webapps – til enkle apps, der ikke har brug for meget ydeevne
Dette er en meget enkel tilgang. Webteknologier som HTML5, CSS og JavaScript bruges til at opbygge applikationer, som kan køre i mobilbrowsere (Chrome, Safari osv.). Yderligere JavaScript-teknologier såsom Angular, Reach und Vue.js kan bruges til at få adgang til native-funktioner ( Kamera, berøring osv.), Som gør det til en såkaldt Progressiv webapp (PWA).
Fordele:
- Kan udvikles af webudviklere : Der er mange webudviklere derude, der kender HTML5, CSS og JavaScript. Derfor vil det ikke være en udfordring at finde gode udviklere.
- Udvikl én gang, brug overalt : Når den er udviklet, kan den bruges i alle mobile browsere. Ingen grund til at oprette separate versioner.
- Meget lave omkostninger : Det er meget omkostningseffektivt. Selv en enkelt udvikler kunne arbejde på det.
Ulemper:
- Ikke alle indfødte funktioner er tilgængelige : Webapps har adgang til berørings- eller kamerafunktioner, men det ville være en større udfordring at indarbejde ting som f.eks. Gyroskopet. Her er Web Apps ikke rigtig egnede.
- Ydeevnen er lav : Hvis der er behov for CPU-strøm fra smartphonen eller mobilenheden, er internetmetoden ikke den bedste. Især spil eller apps med høj ydeevne er bedre bygget med andre tilgange.
Hybride apps – Web og indfødte bliver gift
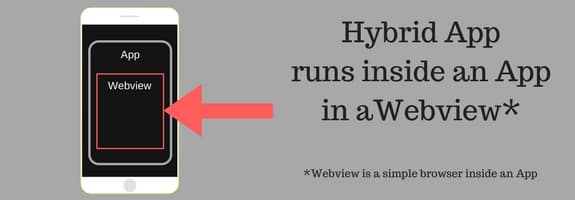
Hvis en indfødt app og en webapp ville gifte sig, så ville deres barn være en Hybrid-app :). Også i denne tilgang bruges HTML5, CSS og JavaScript til at opbygge appen. Forskellen er, at der normalt er en ramme som Cordova eller Ionic Framework. Denne ramme ændrer webkodningen i respektive apps (iOS, Android osv.). Disse apps vil ligne Apps, men det er faktisk en browser inde i en app – også kaldet “Webview”.
Så selvom den er bygget med webteknologier, kan den ændres til apps med rammen og kan sendes til de forskellige appbutikker.
Fordele:
- Kan bygges med webteknologier: Svarende til Web App-tilgangen. Mange udviklere kender allerede disse teknologier.
- Opdateringer kan let implementeres: Der er kun en enkelt kodebase, så opdatering af koden der er nok. Derefter kan det skubbes til alle appsversionerne.
- Brug af webbiblioteker muligt: Ember, AngularJS, React, PaperJS kan bruges.
Ulemper:
- Ikke så hurtigt som indfødt: Kunder og slutbrugere forventer normalt brændende hurtige applikationer. Når de bruger Hybrid Apps med for høje forventninger, vil de ikke være så glade, fordi ydeevnen stadig ikke kan sammenlignes med native.
- Nogle enhedsfunktioner understøttes muligvis ikke: Forskellige rammer (Cordova, Ionic osv.) Har forskellige specifikationer. Nogle understøtter et sæt funktioner (berøring, kamera osv.), Mens andre understøtter andre funktioner (gyroskop, hukommelse osv.). Fuld dækning med en ramme for alle funktionaliteter er således ikke givet.
Cross Platform App – Skriv en gang, brug overalt med høj ydeevne
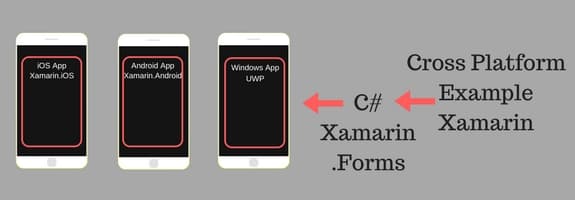
Dette er den tilgang, der kommer tættest på Native. Det ligner faktisk Hybrid Apps. Men normalt er Cross Platform Apps ikke skrevet med HTML5, men med andre teknologier som C # og rammer som Xamarin eller React Native.
Fordele:
- Næsten lige så hurtig som Native: Mange udviklere, der bruger Cross Platform-udvikling og udbydere af Xamarin og co. siger, at Cross Platform er lige så hurtig som Native. Hvis det virkelig er sandt, kan det kun vises hele tiden. (Personligt tror jeg ikke 100% på dette)
- Genbrug af kode : Næsten 80% af koden kan bruges til den næste platform, f.eks. Android til iOS. Dette reducerer udviklingsindsatsen.
- Én kode: Den komplette kode kan skrives på et mellemliggende sprog som C # (Xamarin). Dette er især interessant for virksomheder på virksomhedsniveau, der allerede bruger .NET-teknologier og har medarbejdere, der kender den teknologi. Det vil være lettere for dem at lære denne mobiludviklingsmetode end at lære iOS- eller Android-udvikling.
- Én udvikler: I stedet for at have en udvikler til hver platform (iOS, Android, Windows Phone) er der kun brug for en udvikler, der potentielt kan gøre alt.
Ulemper:
- Erfarne mennesker nødvendige: Folk der er velbevandrede i C # og den specifikke ramme (Xamarin) er nødvendige. Hvis det ikke er en given, er det vanskeligt at oprette højtydende apps.
- Udviklere er sjældne: Det er ikke rigtig let at finde Xamarin-udviklere for eksempel, også fordi det er en relativt ny teknologi. Du kunne finde Xamarin / Cross Platform-udviklere, men de kan være uerfarne og har brug for længere tid for at udvikle gode applikationer.
- Nogle gange er det nødvendigt med erfaring på modersmål : Nogle gange opstår behovet for at kende iOS (Swift, Objective-C), Android (Java) også. Især hvis nogle specifikke funktioner skal implementeres. Men dette er faktisk meget hårdt, i så fald. Fordi det er svært at kende alle disse teknologier.
Jeg håber, du forstår, hvorfor jeg gik bort fra Web App og Hybrid. Først da er det muligt at forstå forskellen mellem indfødte og tværgående platforme.
Konklusion – Hvilket er bedre?
Spørgsmålet er ikke ”Hvilket er bedre?”, Spørgsmålet er “Hvad er dit krav”.
Her er nogle muligheder:
- Du er en mellemstor virksomheder som allerede bruger .NET-teknologier i de forskellige afdelinger (salg, marketing, HR osv.) – I dette tilfælde er Cross Platform det bedre valg, da du allerede ville have C # Developers i teamet. På denne måde kan du også sænke dit nødvendige budget og dermed reducere dine omkostninger.
- Du er en B2C-opstart, der ønsker at levere en chat-app – I dette tilfælde er Native den eneste vej at gå. Du vil bringe den bedste brugeroplevelse (UX) til dine brugere, som normalt bruges til at udjævne oplevelser (f.eks. WhatsApp, Snapchat, Instagram osv.). Det samme ville være for spil eller andre slutbrugerapps.
- Yo u behøver kun at vise nogle billeder, videoer og tekst og har brug for touch-funktionalitet – I dette tilfælde ville en webapp være en god tilgang.
- Yo du har nogle grundlæggende krav som at vise billeder, videoer, tekst, men har brug for flere indfødte funktioner, samtidig skal det virkelig føles som en app – I dette tilfælde ville Hybrid være en god tilgang. Udførelsestiden kan være lidt bedre sammenlignet med tilgangen til internettet.
Interessante artikler:
Sammenligning af cross-platform vs Native Mobile App
Tjek fordele og ulemper ved indfødte, cross-platform og hybrid apps
Billedkilde: Flickr.com/ Dietrich

Forfatteren: Reema Oamkumar er engageret som en tankeleder på www.Software-Developer-India.com, som er en del af YUHIRO Group. YUHIRO er en tysk-indisk virksomhed, der leverer programmører til IT-virksomheder, agenturer og IT-afdelinger.