Entwerfen Sie Best Practices für höhere Conversions in Webformularen
Es ist eine große Aufgabe, Leute auf Ihre Landingpage selbst zu bringen, und jetzt ist es noch schwieriger, sie dazu zu bringen, sich für den Erhalt von Angeboten, Abonnements und Feeds anzumelden. Das Ziel jeder Website ist es, die maximale Anzahl an Conversions zu erzielen. Damit dies funktioniert, versuchen sie, die besten Designpraktiken in ihrer Website zu implementieren. Ihre Designpraktiken mögen die besten sein, aber denken Sie daran, dass ein überfülltes Webformular niemals Menschen anziehen wird, da sie beim bloßen Anblick mehrerer Felder abgewiesen würden. Die ideale Anzahl von Feldern für ein Webformular sollte 5-7 betragen und alles andere würde sie abweisen.
Die Bedeutung des Designaspekts
Ihr Design ist der beste und wichtigste Teil Ihres Formulars, daher müssen Sie dort sehr vorsichtig sein. Da diese Formulare eine sehr wichtige Rolle bei der Generierung von Leads spielen, muss Ihre Zielseite von einer rein informativen Seite zu einem voll funktionsfähigen Geschäftstool werden. Wenn Sie es richtig optimieren, können Sie die maximale Anzahl an Leads generieren und Ihren Sales Funnel verbessern. Angenommen, Sie haben jeden Monat 1000 Besucher auf Ihrer Webseite und etwa 10 % von ihnen melden sich in den Webformularen an, wie viele Personen würden Sie in einem Monat haben? Nicht sehr viel, oder? Angenommen, Sie können diese 10 % um 50 % erhöhen, stellen Sie sich vor, wie viele weitere Personen Sie gewinnen würden. Dies würde zu einem erhöhten monatlichen Umsatz und einer erhöhten Conversion-Rate führen. Im Laufe des Jahres können Sie diese immer weiter steigern, bis Sie Ihr Ziel erreicht haben.
Hier sind einige Tipps, wie Sie die Designpraktiken Ihres Webformulars verbessern können:
Integrieren Sie Richtungshinweise in Ihr Formular
Ein Webformular zu öffnen, bei dem Sie erwarten, dass sich die Leute anmelden, ist nicht wirklich attraktiv. Stattdessen können Sie das Formular ansprechend einbinden. Vielleicht können Sie eine Person haben, die das Formular in der Hand hält oder darauf zeigt. Vielleicht können Sie eine Zeichentrickfigur haben, die das Formular hält, wenn es sich um eine Website für Eltern handelt.
Kontrastfarben funktionieren
Wie wäre es mit einem spannenden Kontrast zu den im Formular eingearbeiteten Farben? Da Sie nicht zu viele Dinge auf der Seite integrieren können, können Sie mit kontrastierenden Farben experimentieren und einen dramatischen Effekt erzielen. Wenn Kontrastfarben funktionieren, funktionieren auch Komplementärfarben. Die Idee ist, es hervorzuheben, damit die Besucher es nicht verpassen.
Pfeile
Pfeile ziehen immer das Auge an. Erstellen Sie Pfeilformen, um Menschen auf den Weg zu leiten, dem sie folgen müssen, gefolgt von fesselnden Worten. Stellen Sie sich drei große Pfeile vor, die in die Richtung Ihres Körpers zeigen und die Anziehungskraft, die in den Köpfen der Menschen hervorrufen würde.
Der CTA-Button sollte auffallen
Das Ziel ist es, die Leute dazu zu bringen, auf die CTA-Schaltfläche zu klicken, also stellen Sie sicher, dass sie auffällt. Lassen Sie den Besucher wissen, was passieren würde, wenn er auf den CTA-Button klickt. Dies ist einer der wichtigsten Teile Ihres Webformulars, also stellen Sie sicher, dass es wirklich auffällt. Der Text im Button und sein Aussehen spielen eine sehr wichtige Rolle bei der Anziehungskraft. Hier ist ein Beispiel dafür – „Starten Sie noch heute Ihre kostenlose Testversion“.
Was würde der Besucher bekommen, wenn er sich anmeldet?
Sobald sich der Besucher auf Ihrer Website anmeldet, muss er einen Nutzen daraus ziehen. Sie müssen dem Benutzer also mitteilen, was er durch die Anmeldung gewinnen wird. Wenn Sie auf Ihrer Website etwas kostenloses anbieten, denken Sie daran, dies ebenfalls zu erwähnen. Wenn Sie ein einfaches Webformular haben, ist dies allein Motivation genug, damit sich die Leute anmelden.
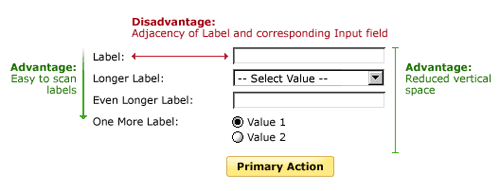
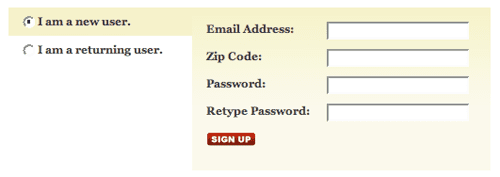
Einfach auf Formulare zugreifen
Verzetteln Sie die Leute nicht mit langen und verworrenen Fragen im Formular. Wenn Sie etwas in Ihrem Formular haben, dem der Besucher schwer folgen könnte, müssen Sie erklären, was es ist. Ein leicht verständliches Formular wird sich immer über mehr Anmeldungen freuen. Fügen Sie Schaltflächen für soziale Medien hinzu, damit sich der Besucher darüber anmelden kann. Wenn Sie dies auf diese Weise tun, muss Ihr Besucher die Felder im Webformular nicht eingeben.
Es wäre auch eine gute Idee, Ihrem Formular kein Format vorzuschreiben. Wenn Sie beispielsweise ein Feld haben, in das der Besucher das Datum eingeben muss, lassen Sie ihn das Datum in einem beliebigen Format eingeben. Beispielsweise bestehen einige Formulare auf der Verwendung von Schrägstrichen (/) und andere akzeptieren nur – (Bindestrich) oder Punkt (.).
Fazit
Wenn Sie Ihr Formular richtig gestalten, können Sie alle Möglichkeiten (Besucher anzuziehen) in Form von Leads optimal nutzen. Sie können mehr Abonnements, Verkäufe und Formulareinreichungen genießen, sobald Sie die erste Hürde genommen haben. Sobald Sie alle ersten Details gesammelt haben, können Sie jederzeit weitere Fragen per E-Mail oder Telefon beantworten.
Nachdem Sie Änderungen am Webformular vorgenommen haben, testen und analysieren Sie es, um sicherzustellen, dass es funktioniert. Wenn Ihre Conversions dadurch nicht verbessert werden, versuchen Sie es mit einem anderen Formular. Manchmal kann sogar eine kleine Änderung der Position des CTA enorme positive Auswirkungen haben.
Halten Sie den Besucher beim Ausfüllen des Formulars auf dem Laufenden. Sie müssen das Formular von Zeit zu Zeit optimieren, damit Sie die Ergebnisse überprüfen und basierend auf den Kundenreaktionen das beste Formular auswählen können. Behalten Sie immer nur die notwendigen Felder und kratzen Sie die nutzlosen oder unnötigen heraus, um das Interesse der Benutzer zu wecken.
Interessante Links zum Thema:
7 Best Practices für das Design von Webformularen
Tipps zur Optimierung Ihrer Conversion-Formulare, um bessere Leads zu erhalten
Bilder: Flickr.com/ Bilder Geld/ Cornock/ Free Press

Die Autorin: Reema Oamkumar ist als Vordenkerin bei Software-Developer-India.com, einem Teil der YUHIRO Group, engagiert. YUHIRO ist ein deutsch-indisches Unternehmen, das Programmierer an IT-Unternehmen, Agenturen und IT-Abteilungen vermittelt.