Webフォームでのコンバージョン率を高めるためのベストプラクティスを設計する
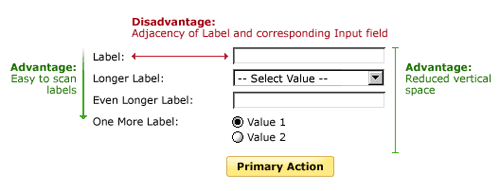
ランディングページ自体にユーザーを誘導することは大きなタスクであり、オファー、サブスクリプション、フィードを受け取るためにユーザーをサインアップさせることはさらに困難です。 すべてのウェブサイトの目標は、コンバージョン数を最大にすることであり、それを機能させるために、ウェブサイトにベストデザインプラクティスを実装しようとしています。 あなたのデザインプラクティスが最善かもしれませんが、混雑したWebフォームは、いくつかのフィールドを見るだけで背を向けられるため、人々を引き付けることは決してないことを忘れないでください。 Webフォームの理想的なフィールド数は5〜7である必要があり、それを超えるとフィールドが無効になります。
デザイン面の重要性
あなたのデザインはあなたのフォームの最良かつ最も重要な部分なので、そこでは本当に注意しなければなりません。 これらのフォームはリードを生成する上で非常に重要な役割を果たすため、ランディングページは、純粋に情報を提供するものから完全に機能するビジネスツールに変える必要があります。 適切な方法で最適化すると、最大数のリードを生成し、セールスファネルを改善できます。 Webページに毎月1000人の訪問者がいて、そのうちの約10%がWebフォームにサインアップしているとすると、1か月に何人の訪問者がいるでしょうか。 あまりないですよね? この10%を50%増やすことができると仮定して、さらに何人の人を獲得するか想像してみてください。 これにより、月間収益が増加し、コンバージョン率が向上します。 年間を通して、あなたはあなたがあなたの目標を達成するまでこれをますます増加させることができます。
Webフォームのデザインプラクティスを改善するためのヒントを次に示します。
フォームに方向性の手がかりを組み込む
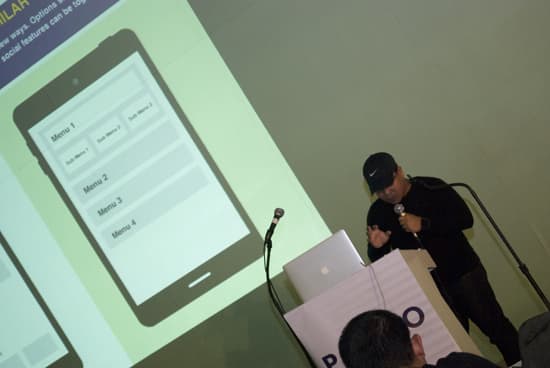
人々がサインアップすることを期待するWebフォームをポップアップすることは、あまり魅力的ではありません。 代わりに、魅力的な方法でフォームを組み込むことができます。 おそらく、フォームを手に持っているか、それを指している人がいる可能性があります。 保護者向けのウェブサイトであれば、フォームを持った漫画のキャラクターを持つことができるかもしれません。
対照的な色が機能します
フォームに組み込まれている色にエキサイティングなコントラストを追加してみませんか? ページに多くのものを組み込むことはできないため、対照的な色を試して劇的な効果を生み出すことができます。 対照的な色が機能する場合、補色も機能します。 訪問者が見逃さないように目立たせることが目的です。
矢印
矢印は常に目を惹きます。 矢印の形を作成して、人々をたどる道に導き、その後に魅惑的な言葉を送ります。 あなたの形の方向に向けられた3つの大きな矢印と、人々の心に誘発される魅力を想像してみてください。
CTAボタンが目立つはずです
目的は、ユーザーにCTAボタンをクリックしてもらうことです。そのため、目立つようにしてください。 訪問者にCTAボタンをクリックするとどうなるかを知らせます。 これはWebフォームの最も重要な部分の1つなので、本当に目立つようにしてください。 ボタンのテキストとその外観は、人々を引き付ける上で非常に重要な役割を果たします。 その一例を次に示します-「今日から無料トライアルを開始してください」。
サインアップすると、訪問者は何を取得しますか
訪問者があなたのウェブサイトにサインアップすると、彼はそれから何らかの利益を得る必要があります。 したがって、サインアップから何が得られるかをユーザーに伝える必要があります。 あなたがあなたのウェブサイトで何か無料のものを提供するならば、それも言及することを忘れないでください。 単純なWebフォームがある場合、それ自体が人々がサインインするのに十分な動機です。
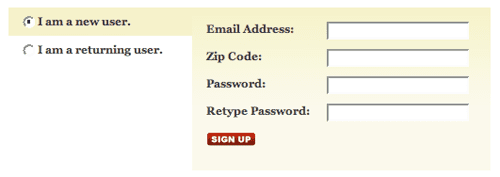
フォームに簡単にアクセスできます
フォームの長くて曲がりくねった質問で人々を困惑させないでください。 訪問者がフォローするのが難しいと感じるフォームの何かがある場合は、それが何であるかを説明する必要があります。 わかりやすいフォームは、常により多くのサインアップをお楽しみいただけます。 ソーシャルメディアボタンを追加して、訪問者がそれを介してサインインできるようにします。 そのようにしている場合、訪問者はWebフォームのフィールドに入力する必要はありません。
また、フォームにフォーマットを課さないこともお勧めします。 たとえば、訪問者が日付を入力する必要があるフィールドがある場合は、訪問者に任意の形式で日付を入力させます。 たとえば、スラッシュ(/)の使用を主張するフォームもあれば、-(ハイフン)またはドット(。)のみを受け入れるフォームもあります。
結論
正しい方法でフォームをデザインすることで、リードの形で提示されるすべての機会(訪問者を引き付けるため)を最大限に活用することができます。 最初のハードルを乗り越えると、より多くのサブスクリプション、販売、フォーム送信を楽しむことができます。 最初の詳細をすべて収集したら、いつでも電子メールまたは電話でさらにクエリをフォローアップできます。
Webフォームに変更を加えたら、それが機能することを確認するためにテストおよび分析します。 コンバージョンが改善されない場合は、別のフォームを試してください。 場合によっては、CTAの位置を少し変更しただけでも、大きなプラスの影響が生じることがあります。
訪問者がフォームに入力するときは、訪問者をループに入れておきます。 時々フォームを微調整する必要があります。そうすれば、結果を確認して、顧客の反応に基づいて最適なフォームを選択できます。 常に必要なフィールドのみを保持し、不要または不要なフィールドを削除して、ユーザーの関心を高めます。
トピックに関する興味深いリンク:
Webフォームデザインの7つのベストプラクティス
より良いリードを得るために変換フォームを最適化するためのヒント
写真:Flickr.com/ Images Money / Cornock / Free Press

著者:Reema Oamkumarは、YUHIROグループの一員であるSoftware-Developer-India.comのソートリーダーとして従事しています。 YUHIROは、IT企業、代理店、IT部門にプログラマーを提供するドイツとインドの企業です。