Native App vs Hybrid App vs Web App vs Cross Platform – Vilket är det bästa tillvägagångssättet?
Native är alltid det bästa tillvägagångssättet! Men: Mycket ansträngning och budget behövs för att bygga applikationer för alla olika plattformar (iOS, Android, Windows Phone, Web).
Så det finns olika sätt att bygga mobilappar. Dessa är:
- Inbyggda appar
- Webbappar
- Hybridappar
- Cross Platform
Jag kommer att förklara det i den här ordningen (uppifrån och ner), så att det är lättare att förstå skillnaderna.
Här en inblick i alla dessa alternativ och deras fördelar och nackdelar:
Native Apps – den bästa upplevelsen
Native Apps ger dig den absolut bästa upplevelsen.
Nästan alla framgångsrika appar där ute är baserade på iOS eller Android. Du kommer inte hitta så mycket av bra appar inbyggda i andra tillvägagångssätt. Åtminstone när det gäller B2C (appar för konsumenter, som Facebook, WhatsApp, etc.).
Fördelar:
- Super snabb : Inbyggd programvara körs supersnabbt. Även spel kan utvecklas och användas (det bästa exemplet är naturligtvis Temple Run.
- Optimerad för plattformen : iOS-appar är optimerade för iPhone och iPad och Android är optimerade för Android-enheter (det låter trivialt, men bara om du aldrig hört talas om andra utvecklingsmetoder, som Hybrid eller Cross Platform)
- Mycket bra gränssnitt till Smartphone / Tablet-funktionerna : Saker som Gyroskop, Accelerometer, Memory, Camera, Touch, etc. kan lätt nås. Det finns ingen fördröjning i användningen och alla funktioner kan användas.
Nackdelar:
- Utvecklare för varje plattform som behövs : Om du vill ha en Android-app behöver du en Android-utvecklare. Om du vill ha en iOS-app behöver du en separat iOS-utvecklare. Om du behöver en Windows-applikation behöver du en Windows Phone-utvecklare. Om du behöver en ytterligare webbapplikation behöver du en webbutvecklare.
- Kostnadsökningar : Det är nästan inte möjligt att dela kod mellan applikationerna (iOS, Android, Windows Phone, webb, etc.). Det betyder att du måste skriva koden nästan från början för varje version. Detta i sin tur kommer också att innebära att kostnaden kommer att öka.
- Tid för utveckling ökar : Varje plattform måste utvecklas och testas separat. Till exempel: Android har många olika mobila enheter (Samsung, Google, etc.) och även olika skärmstorlekar. Det betyder att det behövs mycket tid för att testa varje enhet och se till att den fungerar smidigt på de specifika enheterna. Detta måste upprepas med alla plattformar.
Webappar – för enkla appar som inte behöver mycket prestanda
Detta är ett mycket enkelt tillvägagångssätt. Webbtekniker som HTML5, CSS och JavaScript används för att bygga applikationer, som kan köras i mobilwebbläsare (Chrome, Safari, etc.). Ytterligare JavaScript-tekniker som Angular, Reach und Vue.js kan användas för att komma åt inbyggda funktioner ( Kamera, Touch, etc.), vilket gör den till en så kallad Progressive Web App (PWA).
Fördelar:
- Kan utvecklas av webbutvecklare : Det finns många webbutvecklare där ute som känner till HTML5, CSS och JavaScript. Därför blir det ingen utmaning att hitta bra utvecklare.
- Utveckla en gång, använd överallt : När den väl utvecklats kan den användas i alla mobila webbläsare. Inget behov av att bygga separata versioner.
- Mycket låg kostnad : Det är mycket kostnadseffektivt. Till och med en enda utvecklare kan arbeta med det.
Nackdelar:
- Inte alla Native-funktioner kan nås : Webappar har åtkomst till Touch- eller kamerafunktioner, men det skulle vara en större utmaning att införliva saker som Gyroskop. Här är webbappar inte riktigt lämpliga.
- Prestandan är låg : Om CPU-kraft från smarttelefonen eller den mobila enheten behövs är inte webbmetoden den bästa. Speciellt spel eller appar med hög prestanda är bättre byggda med andra tillvägagångssätt.
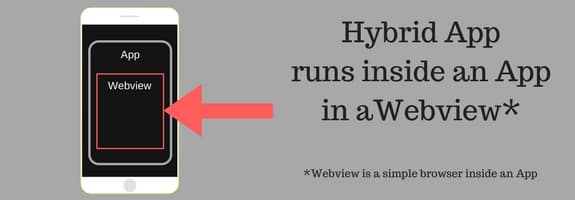
Hybridappar – webb och infödda gifter sig
Om en infödd app och en webbapp skulle gifta sig, skulle deras barn vara en Hybrid-app :). Även i detta tillvägagångssätt används HTML5, CSS och JavaScript för att bygga appen. Skillnaden är att det vanligtvis finns ett ramverk som Cordova eller Ionic Framework. Detta ramverk kommer att ändra webbkodningen till respektive appar (iOS, Android, etc.). Dessa appar kommer att se ut som appar, men det är faktiskt en webbläsare i en app – även kallad ”Webview”.
Så även om den är byggd med webbteknik kan den ändras till appar med ramverket och kan skickas till de olika appbutikerna.
Fördelar:
- Kan byggas med webbteknik: Liknar Web App-metoden. Många utvecklare känner redan till dessa tekniker.
- Uppdateringar kan enkelt implementeras: Det finns bara en enda kodbas, så det är tillräckligt att uppdatera koden där. Sedan kan den skjutas till alla appversioner.
- Användning av webbbibliotek möjligt: Ember, AngularJS, React, PaperJS kan användas.
Nackdelar:
- Inte så snabbt som infödda: Kunder och slutanvändare förväntar sig vanligtvis snabba applikationer. När de använder Hybrid-appar med alltför höga förväntningar kommer de inte att vara så glada, för prestandan är fortfarande inte jämförbar med native.
- Vissa enhetsfunktioner stöds kanske inte: Olika ramar (Cordova, Ionic, etc.) har olika specifikationer. Vissa stöder en uppsättning funktioner (Touch, Camera, etc.), medan andra stöder andra funktioner (Gyroskop, Memory, etc.). Full täckning med ett ramverk för alla funktioner ges således inte.
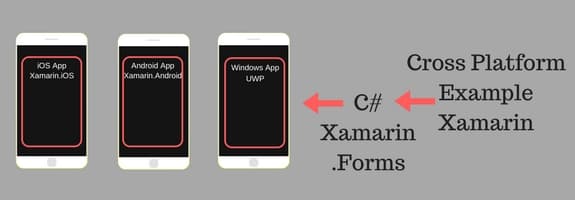
Cross Platform App – Skriv en gång, använd överallt med hög prestanda
Detta är den strategi som kommer närmast Native. Det liknar faktiskt Hybrid-appar. Men vanligtvis skrivs plattformsappar inte med HTML5 utan med andra tekniker som C # och ramverk som Xamarin eller React Native.
Fördelar:
- Nästan lika snabbt som Native: Många utvecklare som använder Cross Platform-utveckling och leverantörer av Xamarin och co. säger att Cross Platform är lika snabbt som Native. Om det verkligen är sant kan det bara visas hela tiden. (Jag personligen tror inte 100% på det här)
- Återanvändning av koden : Nästan 80% av koden kan användas för nästa plattform, t.ex. Android till iOS. Detta minskar utvecklingsinsatsen.
- En kod: Den fullständiga koden kan skrivas på ett mellanliggande språk som C # (Xamarin). Detta är särskilt intressant för företag på företagsnivå som redan använder .NET-teknik och har anställda som känner till den tekniken. Det blir lättare för dem att lära sig denna mobilutvecklingsmetod än att lära sig iOS- eller Android-utveckling.
- En utvecklare: Istället för att ha en utvecklare för varje plattform (iOS, Android, Windows Phone) behövs bara en utvecklare som kan göra allt.
Nackdelar:
- Erfarna personer behövs: Människor som är väl insatta i C # och det specifika ramverket (Xamarin) behövs. Om det inte är givet är det svårt att bygga appar med hög prestanda.
- Utvecklare är sällsynta: Det är inte riktigt lätt att hitta Xamarin-utvecklare till exempel, också för att det är en relativt ny teknik. Du kan hitta Xamarin / Cross Platform-utvecklare, men de kan vara oerfarna och behöver längre tid för att utveckla bra applikationer.
- Ibland behövs erfarenhet av modersmål : Ibland uppstår behovet att känna till iOS (Swift, Objective-C), Android (Java) också. Speciellt om vissa specifika funktioner behöver implementeras. Men detta är faktiskt väldigt tufft, i så fall. Eftersom det är svårt att känna till alla dessa tekniker.
Jag hoppas att du förstår varför jag gick bort till Web App och Hybrid. Först då är det möjligt att förstå skillnaden mellan Native och Cross Platform.
Slutsats – Vilket är bättre?
Frågan är inte ”Vilket är bättre?”, Frågan är ”Vad är ditt krav”.
Här några möjligheter:
- Du är en medelstor företag som redan använder .NET-tekniker i olika avdelningar (försäljning, marknadsföring, HR, etc.) – I det här fallet är Cross Platform det bättre valet, eftersom du redan skulle ha C # Developers i teamet. På så sätt kan du också sänka din nödvändiga budget och därmed sänka dina kostnader.
- Du är en B2C-start som vill tillhandahålla en chattapp – I det här fallet är Native det enda sättet att gå. Du vill ge den bästa användarupplevelsen (UX) till dina användare, som vanligtvis används för att smidiga upplevelser (t.ex. WhatsApp, Snapchat, Instagram, etc.). Detsamma skulle vara för spel eller andra slutanvändarappar.
- Yo du behöver bara visa några bilder, videor och text och behöver touch-funktionalitet – I det här fallet skulle en webbapp vara ett bra tillvägagångssätt.
- Yo du har några grundläggande krav som att visa bilder, videor, text men behöver mer Native-funktioner, samtidigt bör det verkligen ha känslan av en app – I detta fall skulle Hybrid vara ett bra tillvägagångssätt. Exekveringstiden kan vara lite bättre jämfört med webben.
Intressanta artiklar:
Jämförelse av plattformsöverskridande kontra Native Mobile App
Kontrollera fördelarna och nackdelarna med Native, plattforms- och hybridappar
Bildkälla: Flickr.com/ Dietrich

Författaren: Reema Oamkumar är engagerad som en tanke ledare på www.Software-Developer-India.com som är en del av YUHIRO Group. YUHIRO är ett tysk-indiskt företag som tillhandahåller programmerare till IT-företag, byråer och IT-avdelningar.