Utforma bästa metoder för högre omvandlingar i webbformulär
Att få in människor på din målsida är en stor uppgift och nu är det ännu mer utmanande att få dem att registrera sig för att få erbjudanden, prenumerationer och flöden. Målet för varje webbplats är att få maximalt antal konverteringar och för att få det att fungera försöker de implementera de bästa designmetoderna på sin webbplats. Din designpraxis kan vara bäst, men kom ihåg att ett trångt webbformulär aldrig kommer att locka människor, eftersom de skulle vändas bort vid blotta synen av flera fält. Det ideala antalet fält för ett webbformulär bör vara 5-7 och allt mer än det skulle vända bort dem.
Betydelsen av designaspekten
Din design är den bästa och viktigaste delen av ditt formulär så du måste vara riktigt försiktig där. Eftersom dessa formulär spelar en mycket viktig roll för att generera leads måste din målsida bli från något som är rent informativt till ett fullt fungerande affärsverktyg. Om du optimerar det på rätt sätt kan du generera maximalt antal leads och förbättra din försäljningstratt. Antag att du har 1000 besökare på din webbsida varje månad och att du har cirka 10% av dem som registrerar dig på webbformulären, hur många skulle du ha om en månad? Inte så mycket, eller hur? Antag att du kan öka de här 10% med 50%, tänk dig hur många fler du skulle få. Detta skulle leda till ökade månatliga intäkter och ökad omvandlingsfrekvens. Under kursen under året kan du få detta att öka mer och mer tills du når ditt mål.
Här är några tips om hur du kan förbättra utformningen av ditt webbformulär:
Inkorporera riktlinjer för din form
Att poppa upp ett webbformulär där du förväntar dig att folk ska registrera sig är inte riktigt attraktivt. Istället kan du införliva formuläret på ett attraktivt sätt. Kanske kan du ha en person som håller formuläret i handen eller kanske pekar på det. Kanske kan du ha en seriefigur som håller formuläret om det är en webbplats avsedd för föräldrar.
Kontrasterande färger fungerar
Vad sägs om att lägga till lite spännande kontrast till de färger som ingår i formuläret? Eftersom du inte kan inkludera för många saker på sidan kan du experimentera med kontrasterande färger och skapa en dramatisk effekt. Om kontrasterande färger fungerar fungerar kompletterande färger också. Tanken är att få den att sticka ut så att besökarna inte missar den.
Pilar
Pilar lockar alltid till ögat. Skapa pilformer för att rikta människor till vägen som ska följas, följt av fängslande ord. Tänk dig tre stora pilar pekade i riktning mot din form och den attraktion som skulle framkalla i människors sinnen.
CTA-knappen ska sticka ut
Målet är att få folk att klicka på CTA-knappen, så se till att den sticker ut. Låt besökaren veta vad som skulle hända när de klickar på CTA-knappen. Detta är en av de viktigaste delarna av ditt webbformulär, så se till att det verkligen sticker ut. Texten i knappen och dess utseende spelar en mycket viktig roll för att locka människor. Här är ett exempel på det – ”Starta din gratis testversion idag”.
Vad skulle besökaren få när de registrerade sig
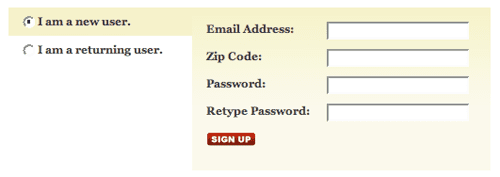
När besökaren registrerar sig på din webbplats måste han få någon form av nytta av den. Så du måste berätta för användaren vad han kommer att vinna på att registrera sig. Om du erbjuder något gratis på din webbplats, kom ihåg att nämna det också. Om du har ett enkelt webbformulär är det i sig tillräckligt med motivation för att människor ska kunna logga in.
Lättillgängliga formulär
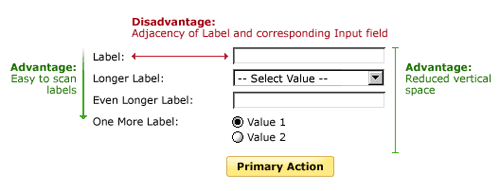
Tappa inte ner människor med långa och slingrande frågor i formuläret. Om du har något i din form som besökaren skulle ha svårt att följa måste du förklara vad det är. Ett formulär som är lätt att förstå kommer alltid att få fler registreringar. Lägg till sociala medieknappar så att besökaren kan logga in genom det. Om du gör det på det sättet behöver din besökare inte skriva in fälten i webbformuläret.
Det skulle också vara en bra idé att inte införa något format på ditt formulär. Till exempel, om du har ett fält där besökaren måste ange datumet, låt honom ange datumet i vilket format som helst. Till exempel insisterar vissa former på att använda snedstreck (/) och andra accepterar endast – (bindestreck) eller punkt (.).
Slutsats
Om du utformar ditt formulär på rätt sätt kan du utnyttja alla möjligheter (att locka besökare) som presenteras i form av leads. Du kan njuta av fler prenumerationer, försäljningar och formulärsinlämningar när du kommer över det första hindret. När du har samlat in alla initiala detaljer kan du alltid följa upp fler frågor via e-post eller telefon.
När du har gjort ändringar i webbformuläret, testa och analysera det för att säkerställa att det fungerar. Om det inte förbättrar dina konverteringar kan du prova ett annat formulär. Ibland kan även en liten förändring av CTA: s position ge en enorm positiv inverkan.
Håll besökaren i ögonen när han fyller i formuläret. Du måste justera formuläret då och då, så att du kan kontrollera resultaten och välja det bästa formuläret baserat på kundernas svar. Håll alltid endast nödvändiga fält och skrapa ut de värdelösa eller onödiga för att skapa användarintresse.
Intressanta länkar om ämnet:
7 bästa metoder för webbformulärsdesign
Tips för att optimera dina konverteringsformulär för att få bättre leads
Bilder: Flickr.com/ Images Money / Cornock / Free Press

Författaren: Reema Oamkumar är engagerad som en tanke ledare på Software-Developer-India.com som är en del av YUHIRO Group. YUHIRO är ett tysk-indiskt företag som tillhandahåller programmerare till IT-företag, byråer och IT-avdelningar.